Has anyone been able to compile a list of the different base formats for widget settings? Most are fairly obvious or have examples in existing code studio elements but there are a few that aren’t, particular object/page path ones. A list of all the values would be very helpful, as well as a list of any additional settings/configuration that can be applied.
The particular one I’m hoping for is a list of all webpages so I can create a generic widget rather than having to create separate widgets for each time I want to refer to a different webpage.
Hi Ali,
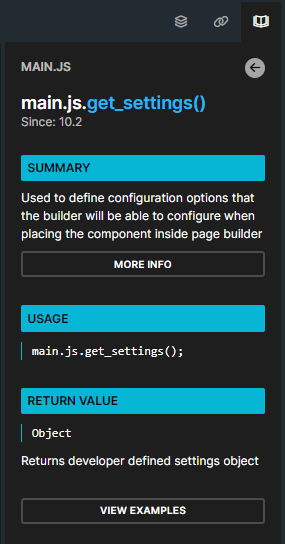
If you look on the right of code studio, click the book icon then navigate to main.js > get_settings()
In here you will see a view examples button at the bottom, if you click this you will see a pop-up describing all possible settings including formats and other applicable arguments that can be passed.
Carl
1 Like
That’s fantastic thanks. Looking through the options it doesn’t look like webpage is available as a base format or through the use of a page path but i should be able to make it work using just a text field which can have the webpage URL entered into it.
Hi Ali,
In addition to what Carl’s said, if you use a base format of choice, you can specify the type of component you want listed in the choice using cs.build_choices(). There’s a detailed list of examples under cs > build_choices(), I think the code below should give you what you’re after.
webpage: {
main_label: "Webpage",
base_format: "choice",
choices: cs.build_choices("page", { "type": "webpage_public" }),
settings: { required: true }
}
Ewan
3 Likes