I’ve been working with CSS, and have encountered a behavior that I don’t understand.
Just for practice, I’ve been designing different tab styles using SUBTABS and PAGETABS. I am able to get what I want, so there’s been a little success. 
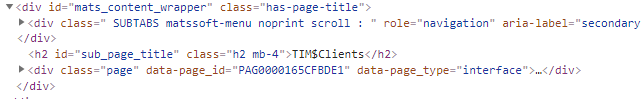
But, I’ve found that if I have a Viewport with a single Sub-tab, and “Disable sub tab navigation” is checked, then page-tabs are displayed in a div with class SUBTABS. This means that the styles I’ve created via the PAGETABS class are not applied. For example, the tabs displayed in this code snippet are actually page-level tabs:

This means I can’t create distinct styles for subtabs and pagetabs and have them consistently applied. I’d like to have one style for purely “navigation” tabs - SUBTABS, and another for “working” tabs - PAGETABS.
Enabling sub tab navigation on the Viewport makes things work correctly, but now I have screens with a single subtab, and that’s kind of messy.
Is this behavior intentional, and is there a better work-around than the one I’ve found? And, is this the best place to put this, or would the Build Advice section have been more appropriate?
Regards,
Randy