I’m hoping for a bit of advice about making our chatbot live.
Before releasing Ada to the public we were hoping to add it to our staging website so we can see what it will look like on our site. We also want to do some screenshots of it for training and communication purposes before Go Live. Thing is, we’ve put the code in the Staging website and it’s showing nothing and we don’t know why. We’ve tested VPN, Firewall and nothing is blocking it but we aren’t getting the icon.
Does anybody have any ideas? Have you come across similar and found a solution? Any experiences that might help me would be appreciated.
Thank you
Cathy
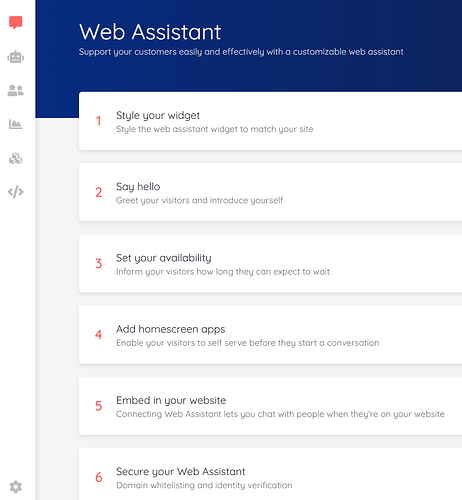
Hi Cathy, silly question but have you added the Staging/Sandpit site to the Secure Your Web Assistant section? This can be found in the first section on the Connect admin pages.
If you haven’t added the address to the list of websites that the chatbot will be presented on, it will not appear on the site.
Thank you for your response, I initially tried with it blank as it says if there is nothing it will work on any website. I’ve also tried adding our staging site to the list and it still doesn’t show. I suspect it’s because it’s staging and not a live website.
I’ll try again with our web team but thank you for the advice.
Cathy