We repeatedly receive negative feedback from users using mobile devices to complete our online forms where a date of birth is required. They report having to scroll/ click back by week/ month to get to the date they want to input.
We know that this actually isn’t the case for the browsers and devices we’ve been able to test with, but we’ve received sufficient feedback to indicate that the workaround isn’t intuitive.
We have been looking at alternatives to capture dates of birth- including separating out into three fields with a combination of free text/ drop downs. We built this in part but we had issues with validation and users being able to edit after the page was saved.
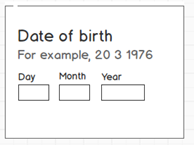
For example-

Has anyone else come up with any different approaches which have worked for you?
Any ideas/ suggestions gratefully received 