Do you want to display URLs within your Liberty Connect Bot Flow? Did you know you can use the Content Highlights App within your Bot flow? No? Then let’s take a look at how to do this.
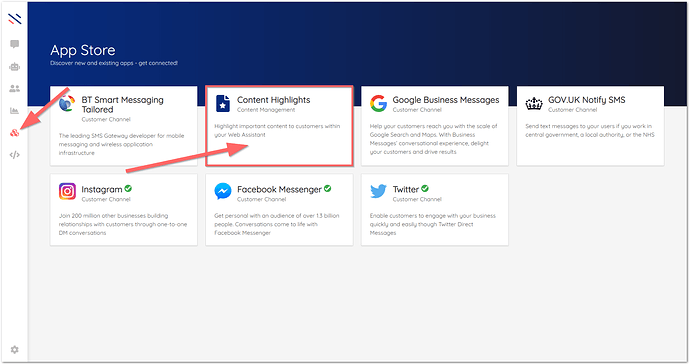
First off, let’s make sure the Content Highlights app is installed. Go to your Liberty Connect workspace and select the App Store icon on the left-hand side navigation bar. Highlighted here is the Content Highlights app. If installed, there will be a green tick on its tile. (In this picture, the app is not installed).
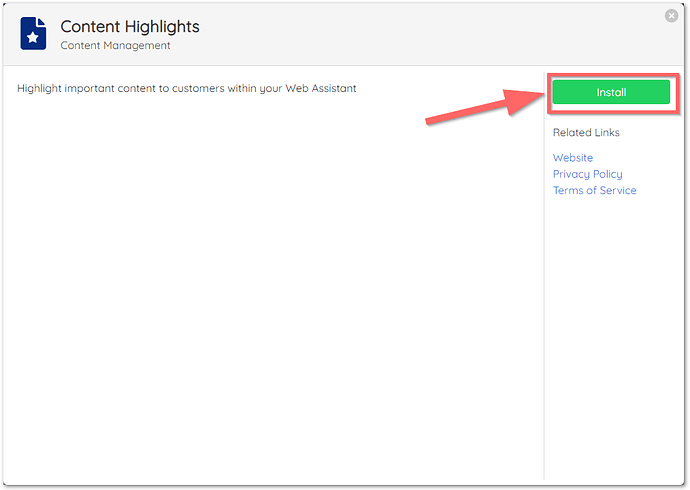
To install, click the app tile and click Install.
Done!
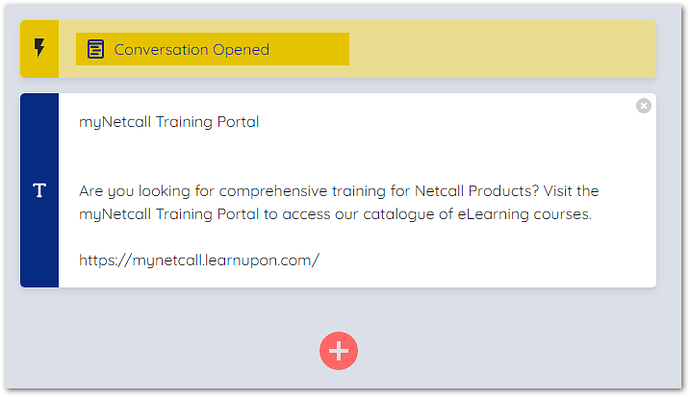
Here is my existing flow. In this, I am using a standard Message to display my content.
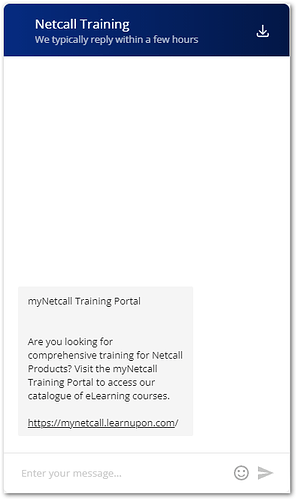
Here is my Bot in action.
There’s nothing wrong or bad about this, but let’s see what we can do with the Content Highlights App.
Scenario A
I have a single URL I want to add; I don’t want to display a picture, just the URL and some text.
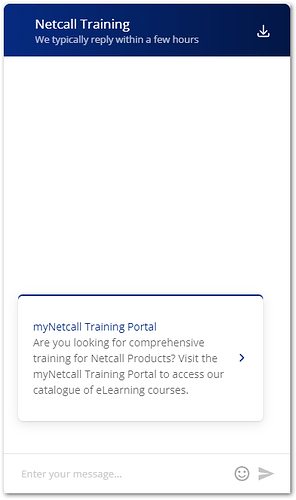
Example A
Now that looks much better, and when the user clicks on the link, it will open in another browser tab. Nice 
So how did I create that?
I went into my flow, used the Add button to add App Action > Content Highlights > List of Highlights (if I use a Single Highlight, I must add an image). Then I added my URL to the Link URL field, The name of the Link to the Link Label field, and finally, I added a description to the Link Description field. I don’t need any other options or add anything further, so I click Add Highlights to Flow.
Here is a quick video on how I set up the above.
Scenario B
I have a single URL I want to add; I want to display a picture, the URL and some text.
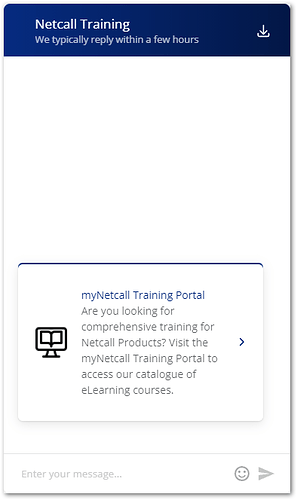
Example B1
There are two ways to do this. The first is using the above process, but I add a URL to an image. This Image must be accessible via the Internet, so it can’t be something on a local machine or server.
Here is a quick video on how I set up the above.
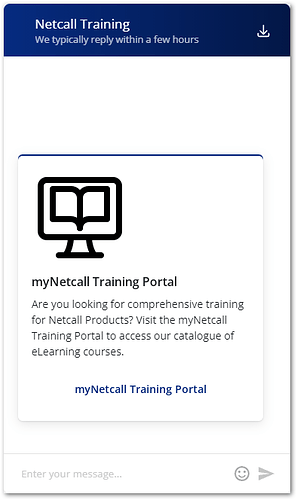
Example B2
The other way is using the Single Highlight.
So how did I create that?
I went into my flow, used the Add button to add App Action > Content Highlights> Single Highlight. I add in the URL of the image I want to use. Again this must be accessible via the Internet. Enter the name of this link in the Header Text field, add a description in the Body Text field, add my URL to the article URL field and finally, the name of the link to the Link Label field and click Add to flow.
Here is a quick video on how I set up the above.
Scenario C
I have multiple URLs I want to add.
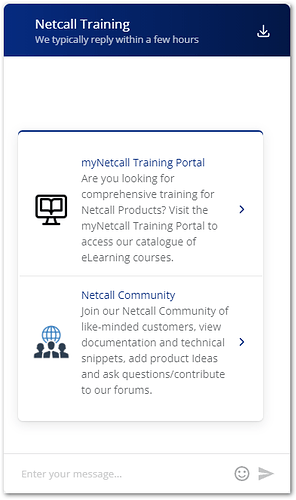
Example C
You can do this by adding more than one App Action using the same methods as above, but the best solution is to use the List Highlights option and add more than one option.
So how did I create that?
I went into my flow, used the Add button to add App Action > Content Highlights > List of Highlights (if I use a Single Highlight, I must add an image). Then I added my URL to the Link URL field, The name of the Link to the Link Label field, and finally, I added a description to the Link Description field and the Image URL to the Link Image field. I then click Add another highlight and repeat the process for my second option. When done, I click Add highlights to flow.
Here is a quick video on how I set up the above.
There you have it. How to display external links/URLs within your Bot Flows.