Does anyone have any recommendations on how to “flow” a relation ticklist into more than one column ?
With very long lists it would be useful to be able to have several colums of values to select (depending on the width of the widget).
I realise we “could” use relation tagging as an option but the client wants the “list” and does not want the users to have to typeahead search …
Thanks
Hi Haydn,
Not sure if it’s exactly what you are looking for, however some CSS I have used in the past of relation ticklists to remove the verticality from the checklists.
.ticklist-horizontal {
.record_ticklist_container {
display: inline-flex;
flex-wrap: wrap;
.form-row {
white-space: nowrap;
}
}
}
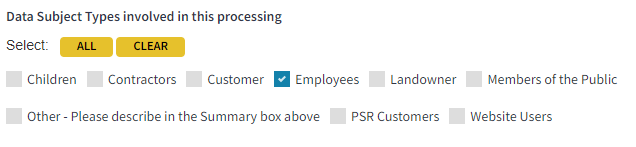
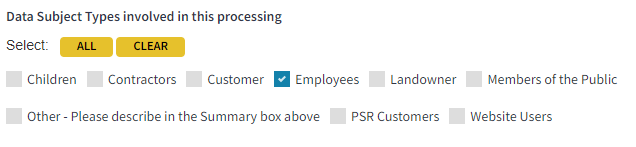
This would give you something like this:

You will need to apply the class “ticklist-horizontal” manually to your ticklist element or alter the class in the stylesheet if you wanted to apply globally.
Carl
1 Like
Horizontal-ity would not be a problem either - thanks - ill have a play and report back 
Thanks
Yep - this certainly works for us for now … might need to tweak it eventually but this is a great place to start.
Many thanks @carl.robinson
Haydn