Hi all,
In my frontend.js file of a widget, I want to be able to display error messages to the user.
I am hoping to just use the built-in toast messages/banners that appear at the top and then disappear.
I am assuming there is a function I can call. Something like:
window.mats.add_banner_error(event.response.error);
Anyone know how to do it?
Thanks,
Paul
Paul Frossell
Frosse
Netcall Partner
Hi Paul,
You could do this by triggering an action from frontend (see action_xxxx in mainjs under the help) to make a call back to an action in main.js.
In the action in main.js you can then use cs.notify / cs.notify_warning / cs.notify_error which will pop a toast message.
This may give you what you need?
Carl
1 Like
Hi Carl!
Thanks for the quick response.
I am aware of those serverside functions… but they are awkward to work with because the messages don’t actually show up until you refresh or navigate to the next page.
But by looking again at how that works, I found the answer…
Putting this in frontend.js works:
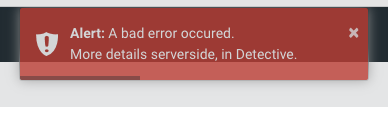
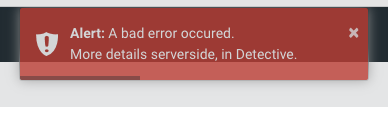
let message = '<b>Alert:</b> A bad error occured.<br>More details serverside, in Detective.';
let system_notification = new mats.core.system_notification();
system_notification.show_notification('error', message, {timeOut: 15000});
Arguments to show_notification appear to be:
- info | warning | error (corresponding to banners that are blue | orange | red)
- The text of the message (which accepts html for formatting)
- Display options, example above makes the toast persist for 15 seconds
I am guessing the options are those described here:

I dare say direct use of this undocumented function will not necessarily be supported in future versions of Liberty Create. So to be safe, might be best to include a copy of toastr in the widget.
Paul